How to Make a Contact Page in Blogger
Do you want to make a contact page in your blog so your readers don't have to leave your website to email you?
Here's an easy way to make a contact form in Blogger -- using Google Drive (formerly Docs). I learned how from Blogger Xpertise, but I tweaked its instructions to make it even easier to create a contact form. I have also updated it for Google Drive:
Here's an easy way to make a contact form in Blogger -- using Google Drive (formerly Docs). I learned how from Blogger Xpertise, but I tweaked its instructions to make it even easier to create a contact form. I have also updated it for Google Drive:
Step 1: Create the Contact Form
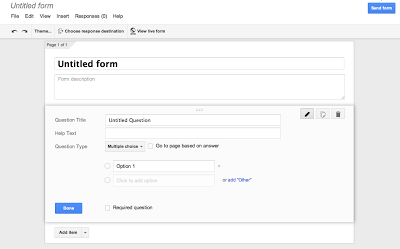
- Go to Google Drive --> Create ---> Form. You will get this screen:
- Give your form a name, like "Contact Me" or "What's On Your Mind?"
- Create questions, which will be the fields in the form. The three basic questions I use are: Name, Email, and Comments. Choose from the drop down menu the type of comment each question requires: Name and Email use "text" comments, and Comments are "paragraph text." You can choose which questions are mandatory.
- Preview the form by clicking "View Live Form."
Step 2: Get the html code
After you are satisfied, click "Send Form." Click "Embed." Google will give you an html code to copy. You can change the size of the form based on your blog template. Mine looks like this:
Step 3: Create Your Contact Page on Blogger
- Go to your "Contact Me" page (or create one) on your blog. (Go to Posting --> Edit Pages). Open the "Edit HTML" tab and paste the code from Google Drive.
- Preview how it will look on your blog. You can adjust the width of the form at this stage too.
- Publish. My contact form looks like this:
Step 4: Make Sure You are Notified When Someone Uses the Form
Go back to your Google Drive form and click on, "Choose response destination" and click, "create a new spreadsheet." When someone fills out the contact form, the information will go into the spreadsheet. Turn on email notification:
- Go back to Google Drive and click on your form. A spreadsheet will open. Click Tools --> Notification Rules.
- Check the box "a user submits a form" and "email-right away." Save.
That's it. Go ahead and test it by sending yourself a comment. (P.S. Test your own form, not mine. I've gotten several test comments!)
This is one of several posts on improving the look and feel of your Blogger blog. I am not a coder and all of these tweaks are easily done. Just remember to save a copy of your template before making any changes. Other posts you may enjoy:
This is one of several posts on improving the look and feel of your Blogger blog. I am not a coder and all of these tweaks are easily done. Just remember to save a copy of your template before making any changes. Other posts you may enjoy: